
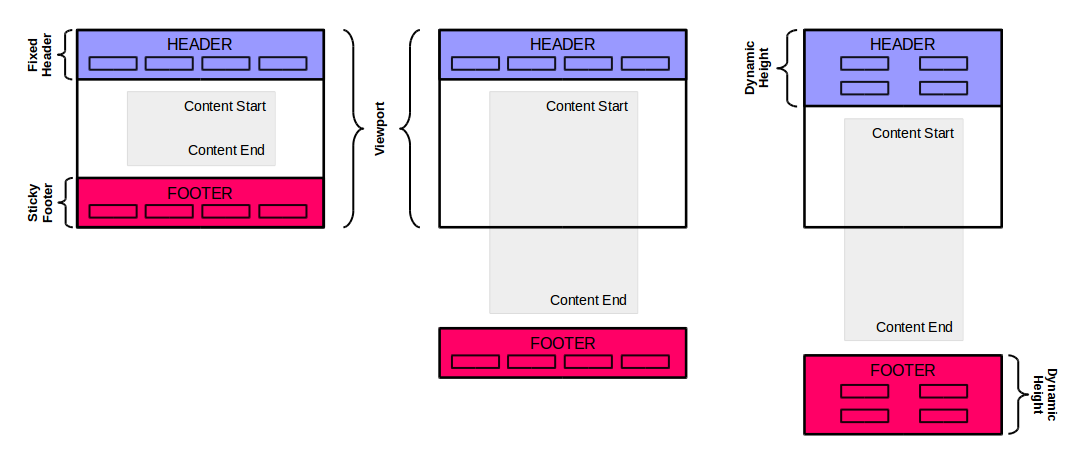
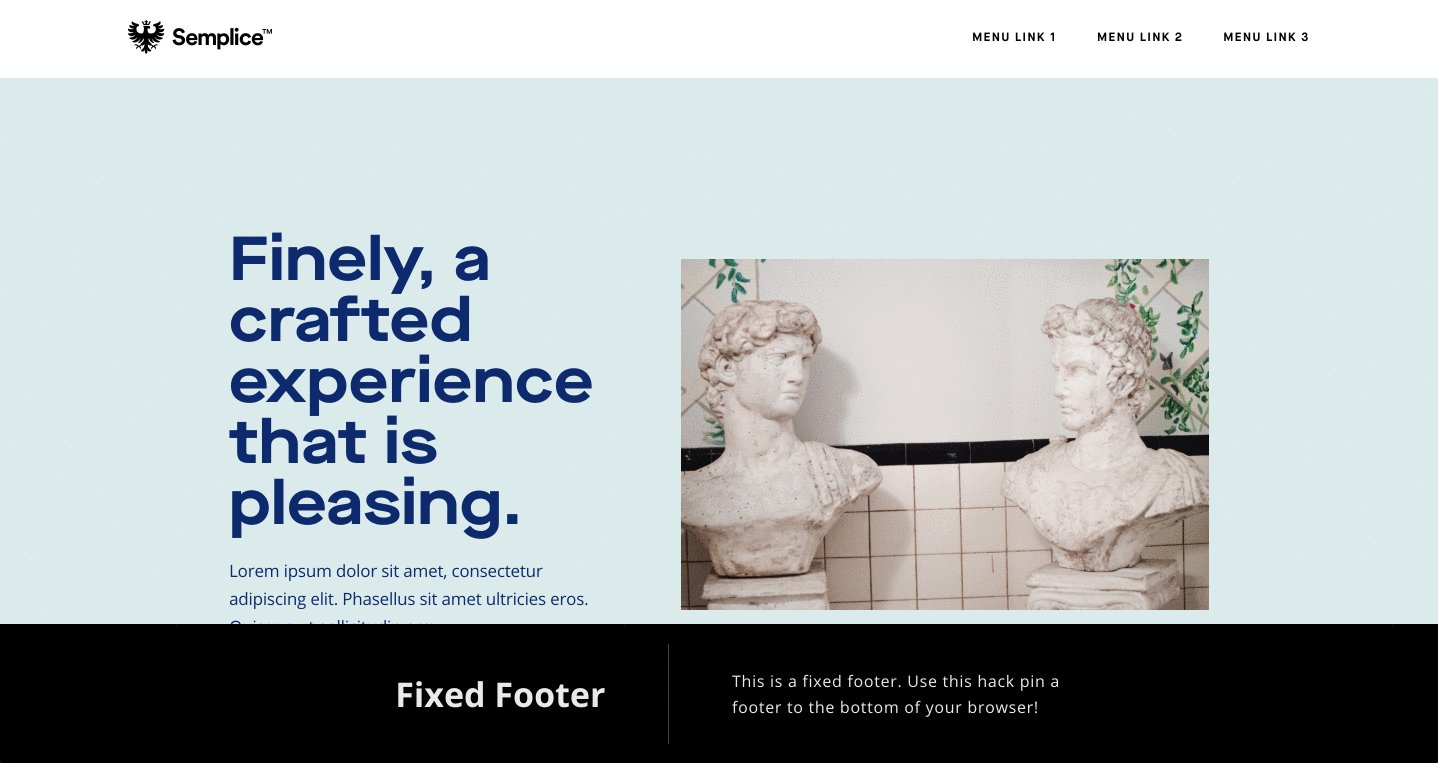
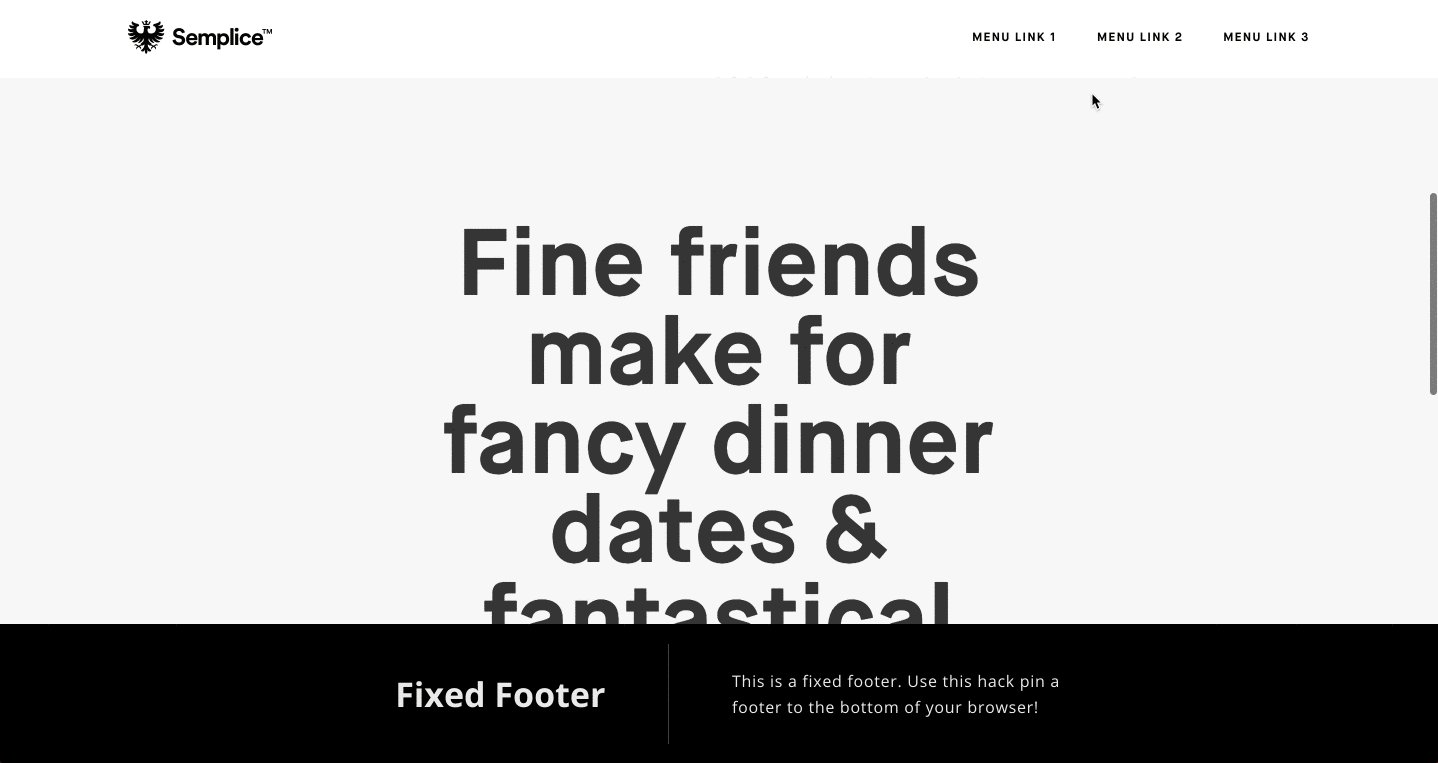
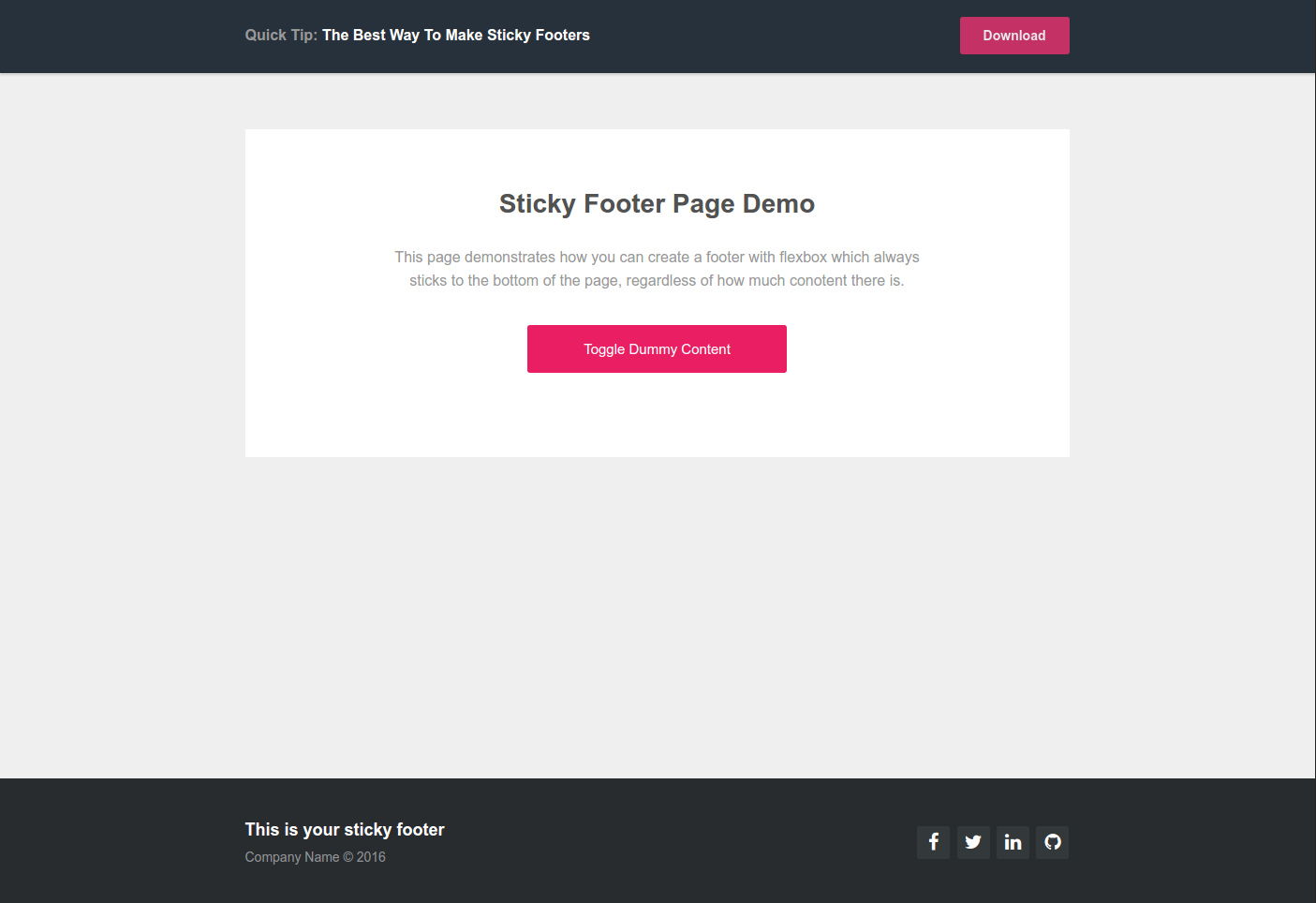
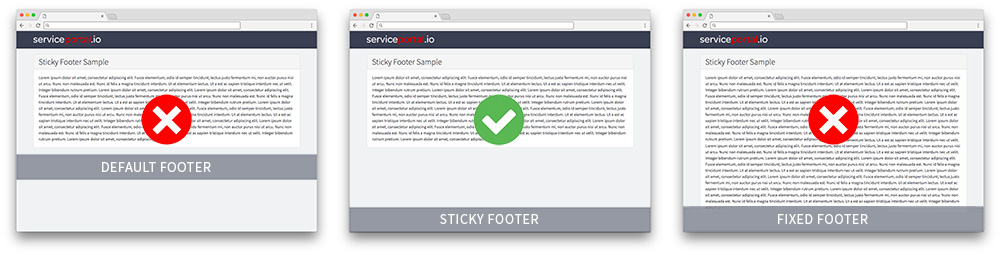
Creating a sticky footer in your Service Portal - ServicePortal.io - Service Portal Tutorials, Widgets, & Themes

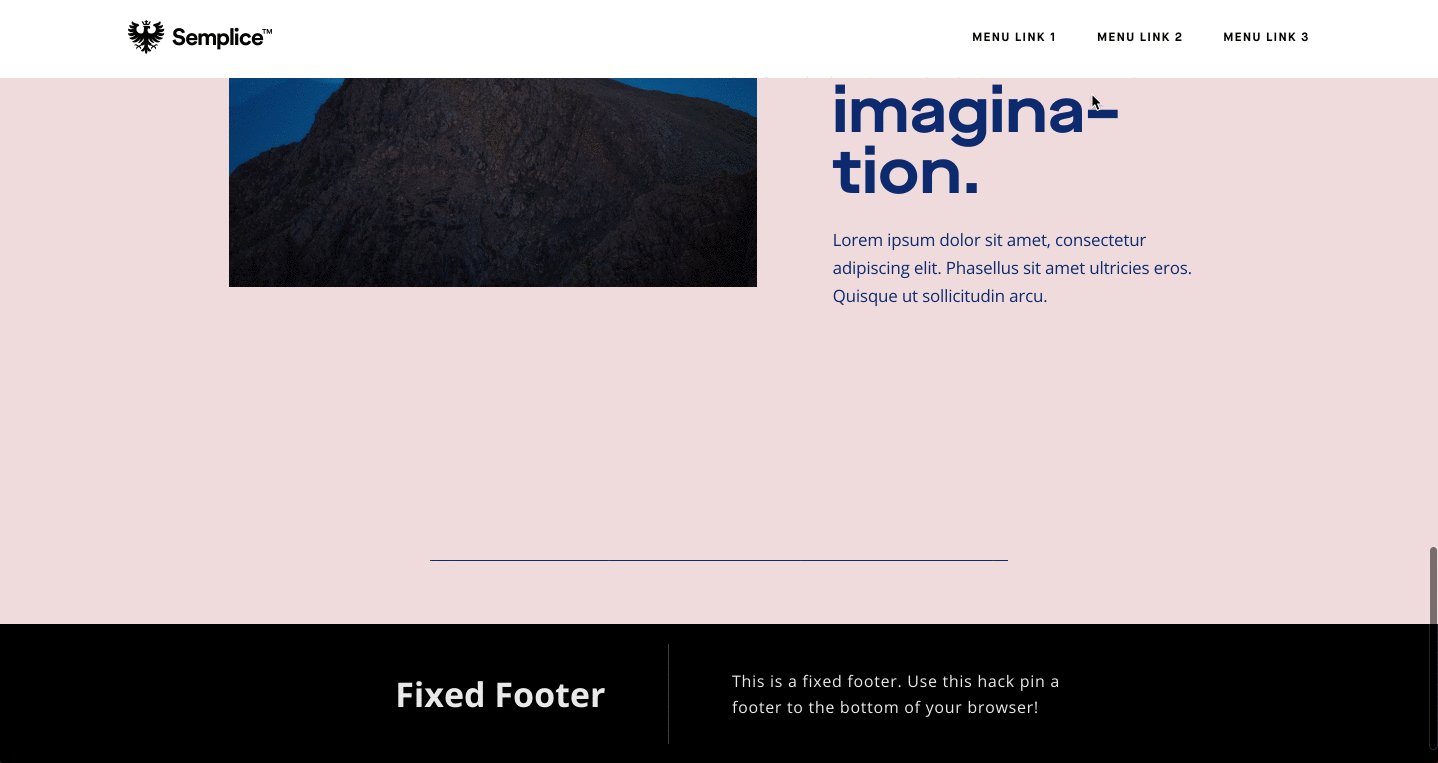
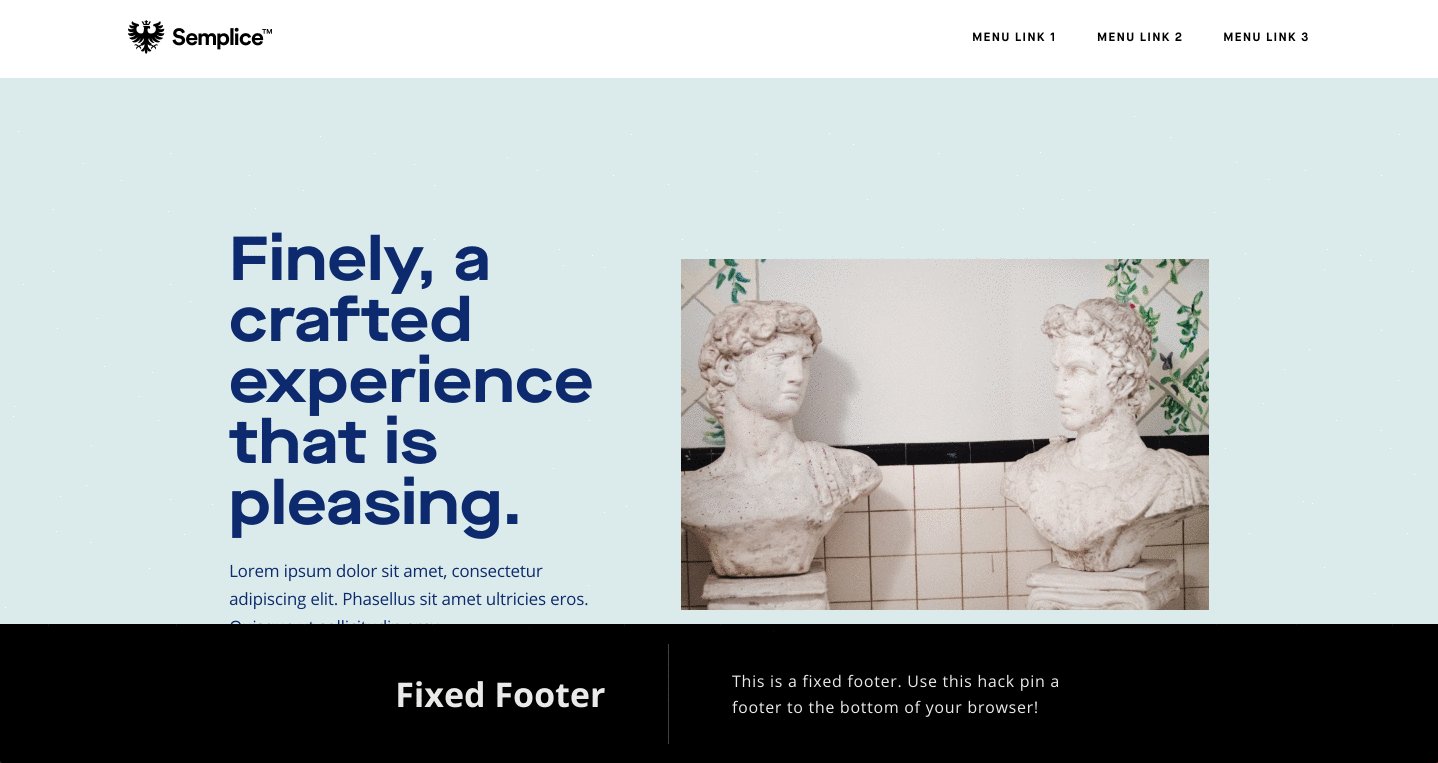
Any way to include a "sticky footer" which sticks to the bottom of user's screen when the page height is less than user's screen height? - Question - Bubble Forum